Table of Contents
1. Custom CSS
Quick Tip #1
For Navigation style editing, view this article instead.
From the plugin’s main admin page, select “Edit Skin” from any existing Grid.

Next, select “CSS Editor” from the top-right side of the page.

Add new Custom CSS, or edit the existing Custom CSS styles that belong to some of the skins.
Quick Tip
Certain Item Skins include Custom CSS. This CSS can be carried over to your duplicated skins.

2. Custom JavaScript for advanced users
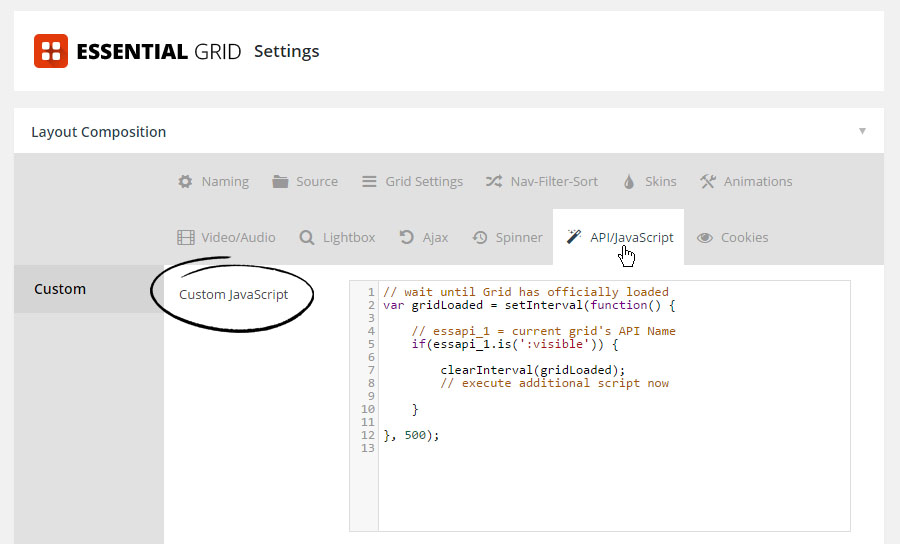
Visit your Grid’s “API/JavaScript” tab to add custom script for your grids.

Listen for when the Grid has loaded:
// wait until Grid has officially loaded
var gridLoaded = setInterval(function() {
// essapi_1 = current grid's API Name
if(essapi_1.is(':visible')) {
clearInterval(gridLoaded);
// execute additional script now
}
}, 500);
Adjust Default Lightbox Settings:
jQuery.extend(jQuery.esgbox.defaults, {
width : 1280,
height : 720,
aspectRatio : true
});
