Table of Contents
1. Load images on-demand with the Lazy Load option.
When Lazy Loading is enabled, your Grid images will only be loaded after everything else on your web page has loaded. This is especially useful when your Grids have lots of items, but is also a commonly used technique to speed up web page loading in general.
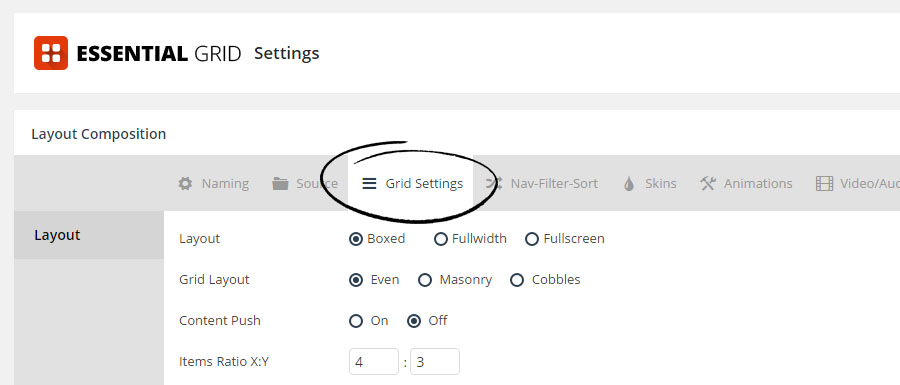
From the “Grid Settings” tab, scroll to the “Smart Loading” section and enable Lazy Loading as shown in the following screenshot.


2. Default Image Size
Adjust the Default Size for your Grid’s images for faster loading times.
From the “Source” tab, scroll to the “Media Source” section, and adjust the “Image Source Type” option.

Quick Tip
Most Grid’s only need a “Medium” or “Large” version of the image, as “Original Size” is often quite high in file size. Test a few sizes and try and find the lowest setting that doesn’t compromise visual quality.

3. Advanced Caching
Essential Grid includes caching intelligence that’s used by default. But a stronger caching option can be enabled to speed things up even more.
Important Note
When the cache option is enabled, if any new items are added to your Grid or any of the Grid’s settings are changed after the cache is enabled, it must be flushed in order for the new items and/or changes to show up. This can be done through the “Delete Cache” button shown in the screenshot below.
From the “Global Settings” page, set the “Use Own Caching System” to “On”.


