Table of Contents
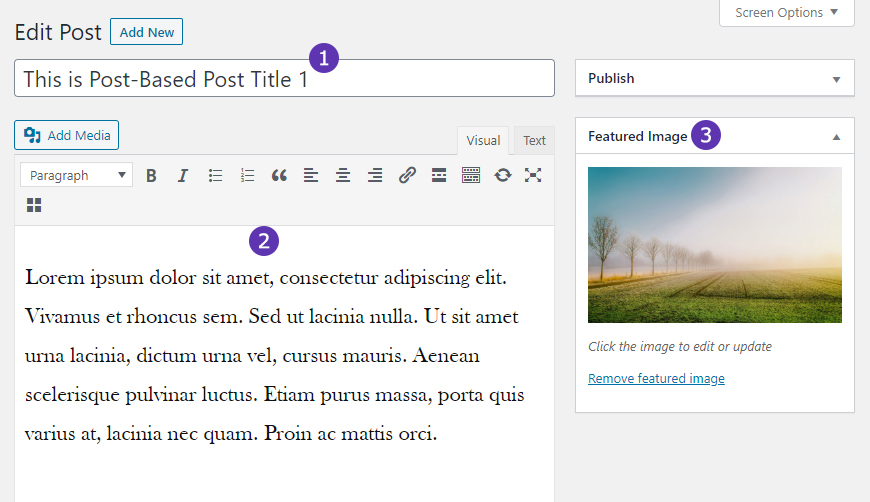
Post Based Grid
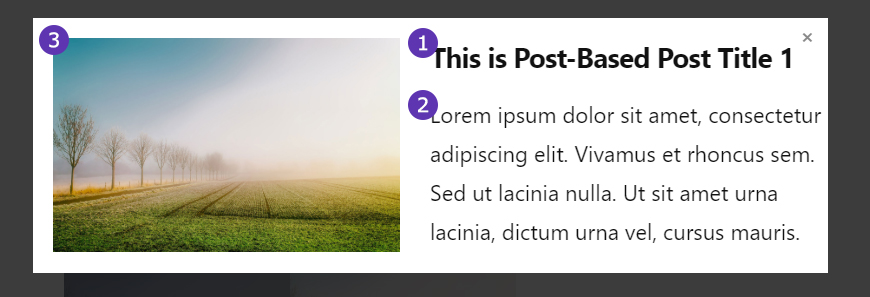
Populating a Lightbox with Post Based Contents:


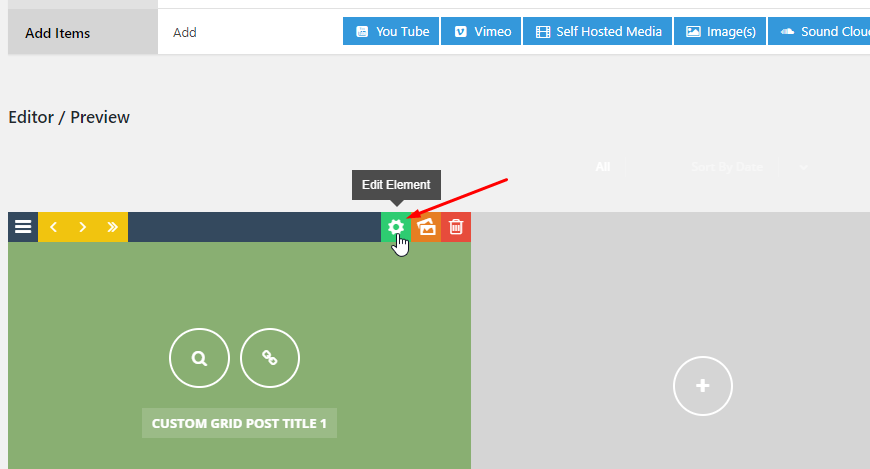
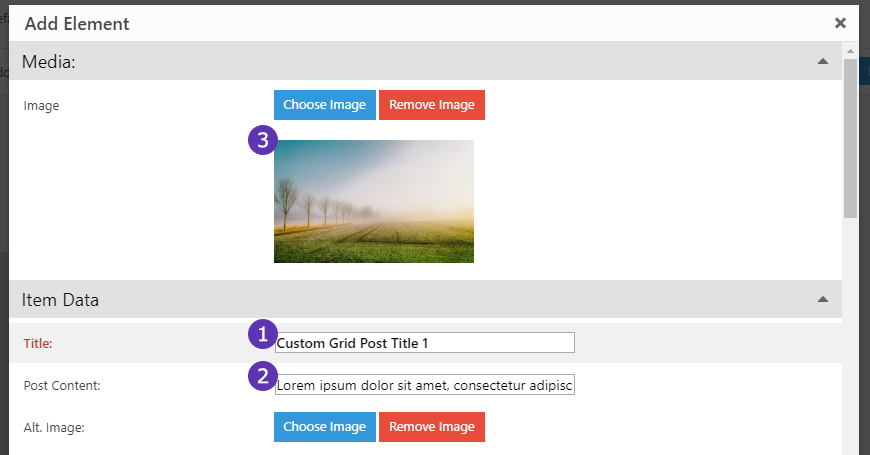
Custom Grid
Populating a Lightbox with Custom Grid Contents.



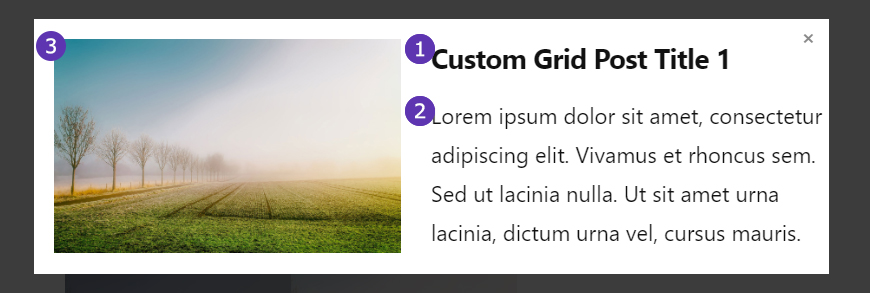
Lightbox Post Content Options
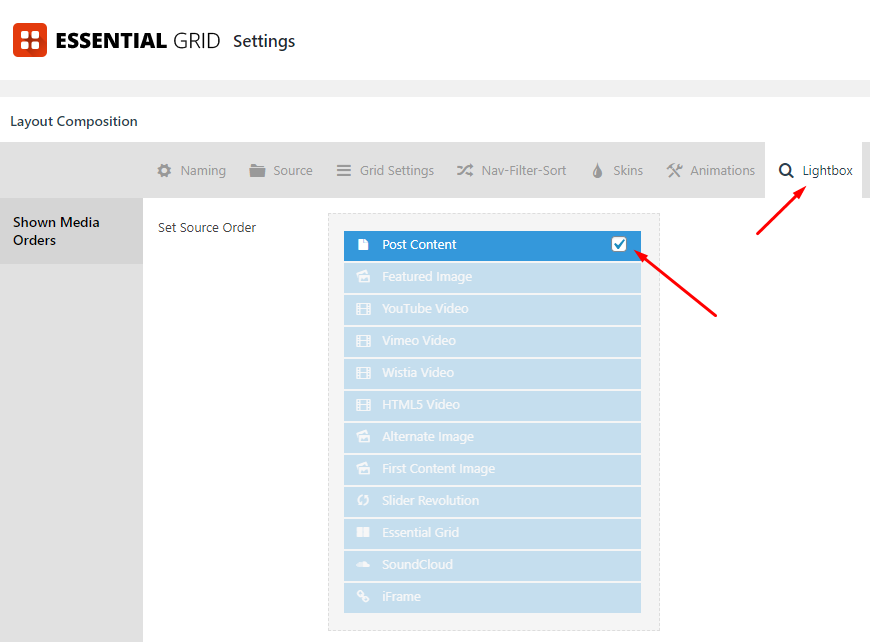
Navigate to Lightbox Tab and select “Post Content” in Lightbox source.


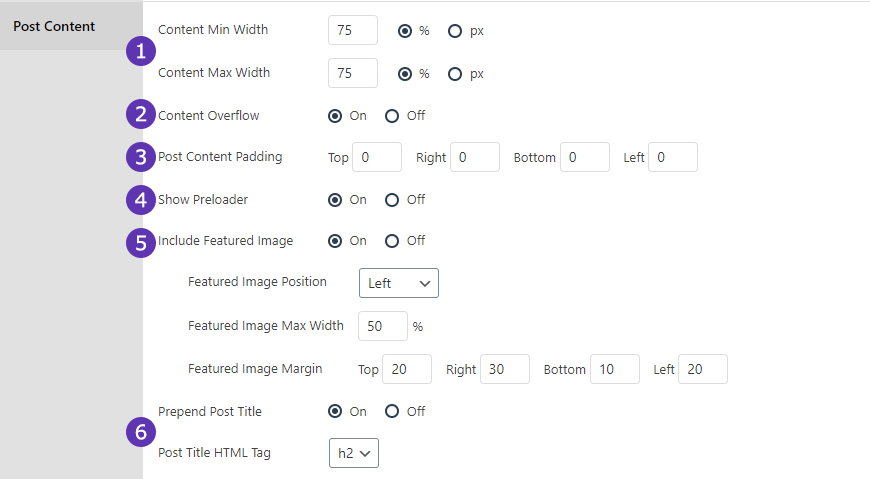
1. Content Min/Max Width
Adjust the Min/Max Width size of the lightbox
2. Content Overflow
Enable scrolling in the lightbox
3. Post Content Padding
Apply padding to the lightbox
4. Show Preloader
Display preloader when the content is loading.
5. Include Feature Image
Display the feature image of the post and adjust the position, width and padding.
6. Prepend Post Title
Display the post title and adjust the post title HTML tag.

